When you can’t get hold of someone, it can be frustrating. Knowing whether they’ve turned their phone off, whether it’s dead, or even whether you’re blocked can be important. Thankfully, there are clues that can clarify how to tell if someone’s phone is off or dead. Why Might Someone’s Phone…
-
-
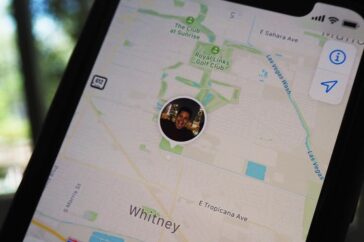
6 Ways How to Hide Your Location on iPhone
One of the most common questions asked about location settings is, “Can you hide your location on an iPhone?” The good news is that yes, you can. And there’s more than one way to do it. Whatever your reasons for wanting to hide your location on iPhone devices, rest assured…
-
Wondering How to Change Snapchat to Dark Mode? We’ll Tell!
Nowadays, we use our mobile devices a lot. Probably more than we should. At night, the blue light coming from our screens can cause issues like eye strain, headaches, and an inability to sleep. Lots of apps and devices have created ways to reduce these problems, and one of them…
-
How to Block Someone on Whatsapp Without Them Knowing
WhatsApp revolutionized the way people communicate. The chatting and messaging platform is used by so many people due to its convenience and compatibility. However, you might have found that when you block a number on your phone, the person can still reach you via WhatsApp. As such, one of the…
-
How to See Restricted Messages on Facebook: Everything You Need to Know
At the beginning of 2023, Facebook changed some of its Facebook Messenger settings. For example, the Ignore Messages option disappeared. Thankfully, it was replaced by Restrict within the app. At first, this was only available on Facebook web and the Facebook app, but it’s now available on Facebook Messenger too.…
-
How to Catch a Cheating Husband?
If you’ve found yourself in a position where you’re questioning how to catch a cheating husband, you’re not alone. Both your sanity and the future of your relationship depend on your learning the truth. It is natural to feel hurt by the thought of someone cheating on you, but stepping…
-
Best Spy App for Android Without Access to Target Phone
Whether you’re wondering how to spy on my husband’s Android phone for free or want to monitor your employees, having an effective technological tool is indispensable. Spy apps designed for Android devices offer a range of features that can assist concerned parents, employers, or individuals in monitoring digital activities. Therefore,…
-
A Handy Guide About How to Clone a Phone: Step by Step
Ever thought about the tech behind phone cloning? In today’s digital age, duplicating data from our pocket devices is both intriguing and practical. Whether you’re saving memories, monitoring your kid’s safety, or transitioning to a new device, understanding phone cloning is key. No sweat: we’re here to help! This guide…
-
How To Get Text Messages From Another Phone Sent to Mine?
Sometimes, being nosy becomes necessary. It may be time to stealthily read text messages from another person’s phone to better understand a situation. These actions could save a life, a relationship, a business, or a person’s self-worth. So you may be wondering, “How to get text messages from another phone…
-
How Can I Spy on My Boyfriend’s Phone Without Him Knowing for Free?
Has your boyfriend been acting suspicious lately? Maybe you’ve noticed that he would never read text messages or answer calls in front of you. Perhaps he no longer leaves his phone lying around. You may be wondering: How can I spy on my boyfriend’s phone without him knowing for free?…